Workspace-focused browser with sidebar organization and visual productivity tools.
I Accidentally Discovered Arc Browser – 6 Months Later, Chrome Feels Like Digital Chaos
I stumbled across Arc Browser completely by accident. A designer friend mentioned it during a casual Slack conversation about “that weird new browser with the sidebar thing.” I rolled my eyes – another Silicon Valley attempt to reinvent something that already works perfectly fine. Chrome had served me well for years, so why mess with a winning formula?
📋 What's Inside This Review
- 🎯 The Accidental Discovery
- ⚡ Week 1: Fighting My Browser Muscle Memory
- 🏟️ Month 2: The Sidebar Finally Clicks
- 🚀 Month 3-4: Advanced Features Start Making Sense
- ⚖️ The Honest Performance Reality
- 💡 What I Wish I’d Known Before Switching
- 🎯 When You Should Choose Arc Over Chrome
- 🏆 My Verdict After 6 Months
Six months later, I’m writing this review in Arc, and I can’t imagine going back to traditional browsers. But this isn’t another “revolutionary new browser” hype piece. This is about why Arc’s approach to organizing digital work actually solved problems I didn’t even realize I had.

🎯 The Accidental Discovery
My transition to Arc wasn’t planned. I was deep into a client project juggling fifteen different web apps – Notion for documentation, Figma for wireframes, Linear for tickets, Slack for communication, and about ten other tools. My Chrome browser looked like a digital hurricane with 30+ tabs spread across three windows.
The breaking point came during a client presentation when I couldn’t find the right Figma file because it was buried somewhere in my tab chaos. That’s when my friend’s “weird sidebar browser” comment suddenly didn’t sound so weird.
I downloaded Arc that same evening, more out of frustration than excitement. The onboarding felt different immediately – instead of just opening to a blank page, Arc asked me how I wanted to organize my digital workspace. Intriguing, but I remained skeptical.
⚡ Week 1: Fighting My Browser Muscle Memory
The first week was genuinely difficult. Twenty years of browser habits don’t disappear overnight. I kept reaching for the top of the screen expecting tabs, only to find Arc’s clean header bar staring back at me. The sidebar felt foreign and somewhat claustrophobic.
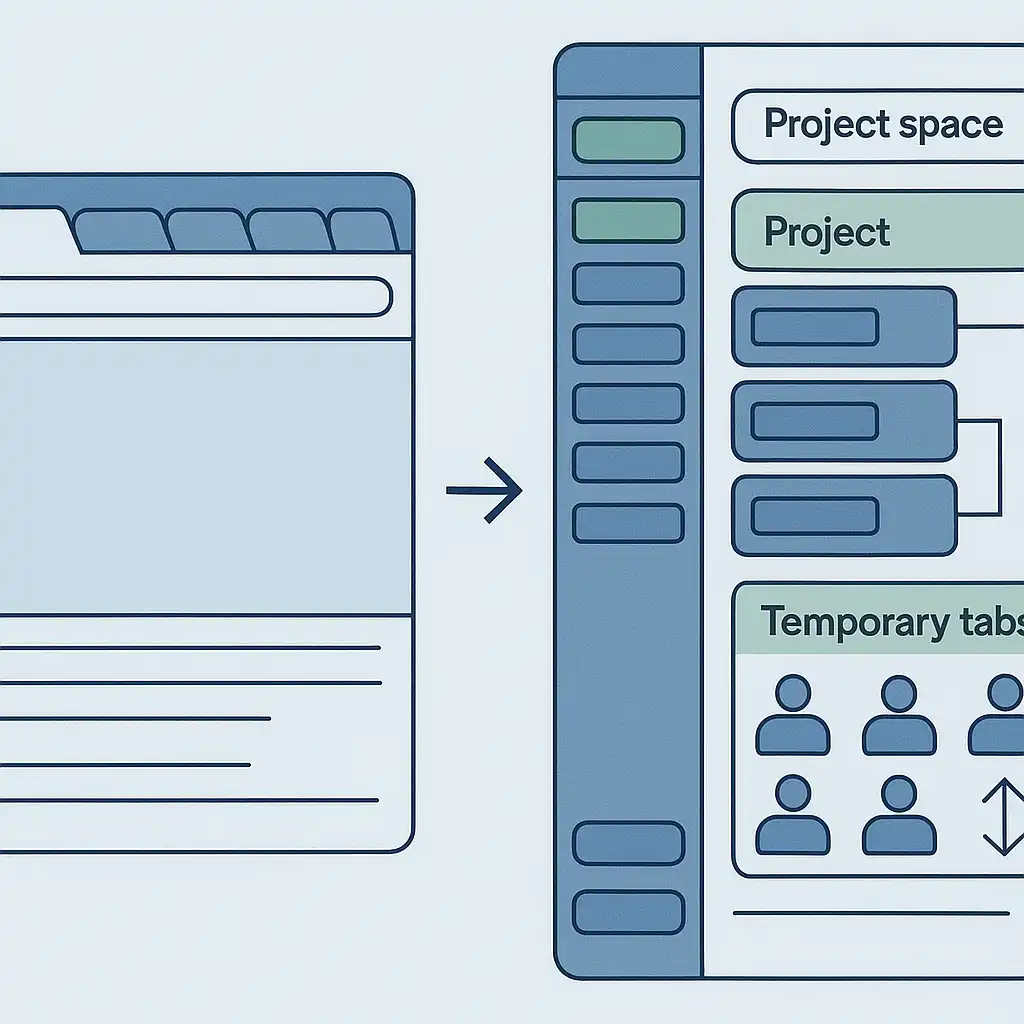
Arc works completely differently than any browser I’ve used – and that’s both its biggest strength and initial frustration. Instead of horizontal tabs that multiply endlessly, everything lives in a vertical sidebar organized into “Spaces.” Think of it like having separate browser instances for different contexts – work, personal, research projects – but seamlessly integrated.
My initial setup was chaotic. I created too many Spaces, organized things poorly, and found myself constantly confused about where I’d put specific websites. Don’t underestimate how different this feels – I almost gave up three times in the first week.
The breakthrough came when I stopped trying to recreate my Chrome workflow and started thinking differently about browser organization. Instead of fighting Arc’s structure, I began embracing it.
🏟️ Month 2: The Sidebar Finally Clicks
By week three, something shifted. The sidebar stopped feeling restrictive and started feeling organized. I’d created distinct Spaces for different clients, personal research, and daily tools. Each Space maintained its own set of pinned sites and temporary tabs.

The genius of Arc’s system became apparent during my most chaotic work days. Instead of hunting through dozens of identical-looking tabs, I could instantly navigate to the right context. Client A’s Space contained their Slack, project management tools, and relevant documentation. Client B’s Space was completely separate, preventing the mental context switching that had been draining my focus.
Arc’s tab management follows a sports team approach – temporary tabs automatically disappear after a day unless you explicitly save them, while important sites get “pinned” like permanent players on your roster. This forced me to be more intentional about what I actually needed to keep open.
The auto-archiving feature initially terrified me. What if I lost something important? But after a month, I realized most tabs I thought were crucial were actually digital clutter. The important stuff naturally got pinned, while research rabbit holes disappeared automatically.
🚀 Month 3-4: Advanced Features Start Making Sense
Once the basic organization clicked, Arc’s advanced features began proving their value. The Split View feature transformed how I work with multiple web apps simultaneously. Instead of constantly switching between tabs, I could view Slack and Linear side-by-side, or compare designs in Figma while referencing documentation in Notion.

The Little Arc feature – essentially a compact browser window for quick tasks – became invaluable for checking email or looking up information without disrupting my main workspace. It’s like having a tactical substitution available whenever needed.
Command Bar navigation (Arc’s equivalent of Chrome’s address bar) proved faster than traditional browsing once I adapted to it. Instead of opening new tabs and typing URLs, I could instantly jump to any pinned site or search across all my Spaces.
But the feature that truly changed my workflow was Easels – Arc’s built-in tool for creating visual mood boards and collecting inspiration. Instead of bookmarking designs or saving images to random folders, I could create visual collections directly in my browser.
⚖️ The Honest Performance Reality
Here’s what nobody mentions in Arc reviews: it’s noticeably heavier than Chrome, and you’ll feel it. Arc is built on Chromium but definitely requires more resources. On my 16GB MacBook Pro, I haven’t noticed significant performance issues, but I’ve heard complaints from users with older machines or limited RAM.

Battery life took a noticeable hit initially, though it’s improved with recent updates. Arc’s visual features and constant syncing require more resources than a bare-bones browser. If you’re working on a machine with limited power, this trade-off might not be worth it.
The sync between devices works well but isn’t as seamless as Chrome’s ecosystem integration. If you’re deeply embedded in Google’s services and use Chrome across multiple platforms, Arc’s macOS-first approach might feel limiting.
💡 What I Wish I’d Known Before Switching
Arc requires a mindset shift, not just a browser change. If you’re satisfied with Chrome’s traditional tab-based approach and don’t feel overwhelmed by browser clutter, Arc might feel unnecessarily complex.
The mobile experience is limited. Arc for iOS exists but lacks many desktop features. You’ll likely still need a traditional browser for mobile browsing, which breaks the unified experience somewhat.
Some web apps behave differently. Occasionally, I encounter sites that work perfectly in Chrome but have minor quirks in Arc. It’s rare but worth noting for mission-critical web applications.
The learning curve is real. Budget at least two weeks to unlearn your browser habits and adapt to Arc’s workflow. The initial friction might make you question whether it’s worth the effort.
🎯 When You Should Choose Arc Over Chrome
Choose Arc if: You regularly work with 10+ web applications simultaneously, feel overwhelmed by browser tab management, value visual organization over raw performance, work primarily on macOS, or frequently switch between different project contexts.
Stick with Chrome if: You prefer familiar, stable browsing experiences, work on Windows or Linux as your primary platform, prioritize maximum performance and battery life, or rarely have more than 5-10 tabs open simultaneously.
🏆 My Verdict After 6 Months
Rating: ⭐⭐⭐⭐☆ (4/5)
Arc Browser isn’t perfect, but it’s the first browser innovation that actually improved how I work rather than just adding features I don’t need. The Space-based organization transformed my digital workspace from chaotic to intentional.
The learning curve is significant, and the performance trade-offs are real. But for anyone who lives in their browser and juggles multiple projects, Arc’s approach to organization provides genuine productivity benefits that outweigh its limitations.
I’m not going back to Chrome. Once you experience truly organized browser workspaces, the old tab-sprawl approach feels like digital chaos. Arc proved that browsers could be thinking tools rather than just document viewers.
Want to try Arc? Give yourself two full weeks before deciding – the initial confusion is worth pushing through if you’re tired of tab chaos consuming mental energy that should be focused on actual work.
For more browser optimization and utility software reviews, check out our comprehensive guides on tools that actually improve your digital workflow instead of adding complexity.
🖥️ Essential Display Upgrade for Arc Browser Users

LG 34″ UltraWide Monitor (34WP65C-B)
After 6 months with Arc Browser, I realized the sidebar organization and Split View features truly shine on an ultrawide display. This monitor transformed how I use Arc’s Spaces – I can finally see multiple web apps side-by-side without the cramped feeling. If you’re serious about Arc’s productivity benefits, the extra screen real estate makes all the difference.
As an Amazon Associate, we earn from qualifying purchases. This recommendation is based on my actual 6-month workflow setup with Arc Browser.








No Comment! Be the first one.