Collaborative interface design tool for teams
🚨 The Client Presentation That Made Me Switch to Figma (6 Months Reality Check)
Six months ago, I was fifteen minutes into a client presentation when my Adobe XD file corrupted. The project I’d spent three weeks perfecting vanished into digital oblivion while eight stakeholders stared at my blank screen through Zoom. That mortifying moment of frantically trying to recover lost work while explaining technical difficulties was my breaking point with traditional design tools.
📋 What's Inside This Review
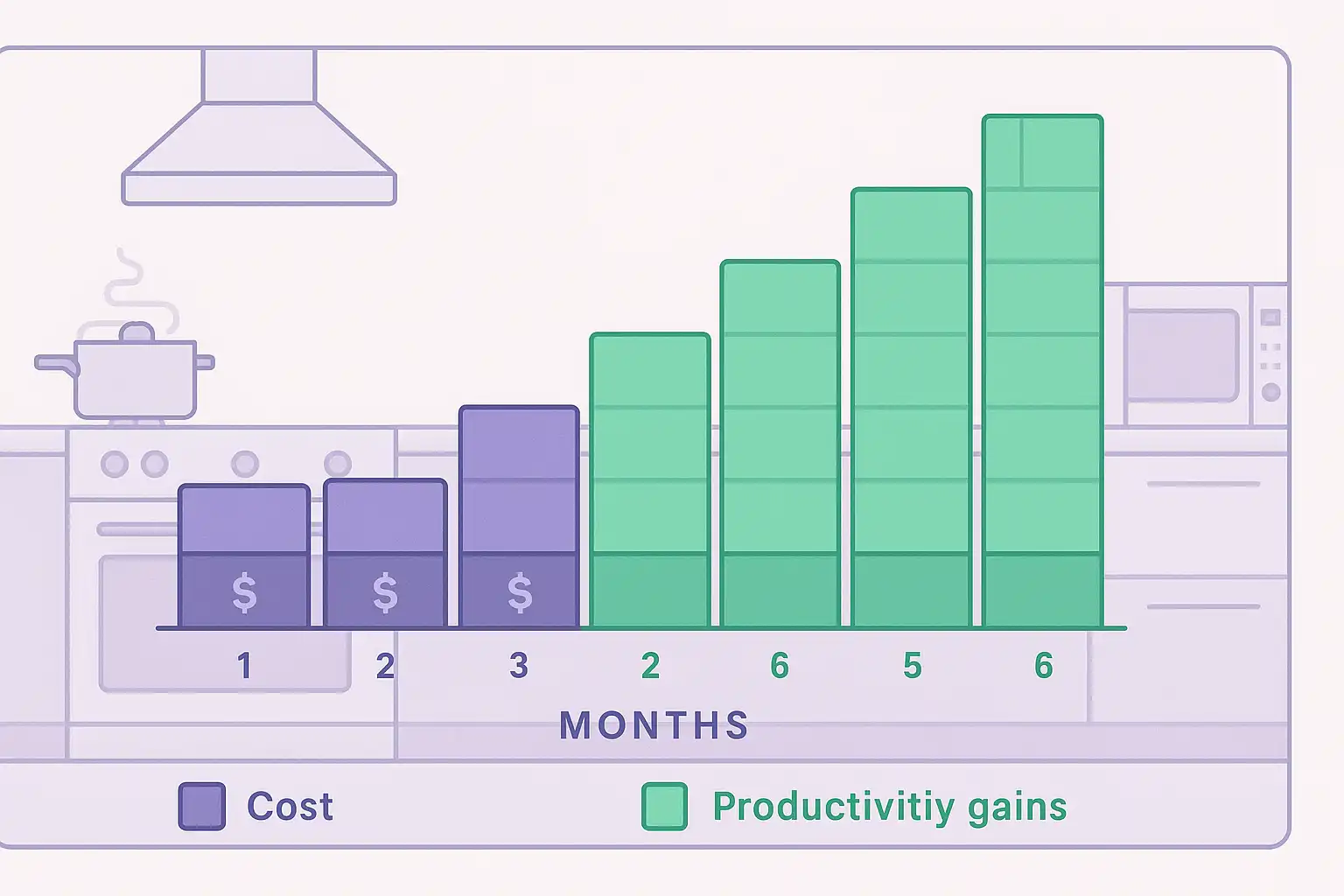
I purchased Figma Pro ($12/month) that same evening, driven by desperation and the promise of cloud-based reliability. After six months of daily use across multiple client projects, I can honestly say it transformed not just how I design, but how I collaborate with teams and present to clients.

🎨 The Steep Learning Curve (Month 1)
Coming from Adobe XD and Sketch, Figma initially felt like learning to cook in someone else’s kitchen. Everything was in a different place. The component system seemed overly complex for someone who just wanted to drag rectangles around a canvas. The browser-based interface felt sluggish compared to native desktop apps I was used to.
My first real project took twice as long as it should have. I spent hours watching YouTube tutorials, trying to understand the difference between components and variants, struggling with Auto Layout constraints that kept breaking when I made simple changes. The collaborative features that everyone raved about felt more like distractions when notifications kept popping up during focused design sessions.
The breakthrough came during week three when I stopped fighting Figma’s component-first approach and embraced it. Instead of treating it like a digital drawing board, I started thinking of it as a design system builder. That mindset shift changed everything.
💡 The Game-Changing Moment (Month 2)
The real transformation happened during a client revision cycle. Instead of exporting static images and emailing feedback spreadsheets back and forth, I simply shared a Figma link. The client could click around the interactive prototype, leave comments directly on specific elements, and I could implement changes in real-time while they watched.

What used to be a week-long revision process compressed into a two-hour collaborative session. The client felt involved in the design process rather than just critiquing finished work. This collaborative approach became my secret weapon for winning new projects and maintaining client relationships.
The comment system deserves special mention – having stakeholders leave contextual feedback directly on design elements eliminated 90% of the miscommunication that plagued my previous workflow. No more “make the blue thing bigger” emails when they could point to exactly what they meant.
⚖️ Figma vs Adobe XD: Why I Made the Switch
Before Figma, I’d been loyal to Adobe XD for two years. XD excels at vector manipulation and has excellent Adobe Creative Suite integration. But when a client wants to see design iterations, they don’t care about your seamless Photoshop workflow – they want to interact with prototypes and provide feedback efficiently.
XD felt like a solo design studio, while Figma became my collaborative workshop. The version control alone justified the switch – being able to see exactly what changed between design iterations, restore previous versions, and branch off experimental directions without fear of losing work transformed my creative confidence.
Adobe’s cloud syncing was unreliable in my experience, and the licensing model felt punitive for freelancers juggling multiple client accounts. Figma’s per-editor pricing made more financial sense for my business model.
🔧 What Actually Works After 6 Months
My current Figma setup focuses on efficiency over complexity:
Component Library: I’ve built a comprehensive design system with standardized spacing, typography, and interactive elements. New projects start 60% faster because I’m not recreating basic UI patterns from scratch.
Client Handoff: The developer handoff features eliminated the tedious process of creating specification documents. Developers can inspect elements, copy CSS properties, and export assets directly from my designs.

Prototype Testing: The interactive prototyping capabilities let me test user flows before development begins. Catching usability issues at the design stage saves weeks of post-development revisions.
The real-time collaboration still amazes me – having a developer join a design session to discuss implementation feasibility while we’re both looking at the same canvas creates a level of alignment that email chains could never achieve.

🏆 Revolutionizing Figma After 6 Months – My Complete Design Assessment
Rating: ⭐⭐⭐⭐☆ (4/5)
Figma revolutionized my design workflow, but it’s not without limitations. The browser-based performance can struggle with complex illustrations, and the learning curve is real – expect your first month to feel less productive while you adapt to component-thinking.
Perfect for: UI/UX designers, design teams, anyone who collaborates with developers or presents interactive prototypes to clients.
Skip if: You primarily create print designs, work offline frequently, or need advanced illustration capabilities beyond basic vector editing.
The subscription cost adds up, especially for solo freelancers, and some advanced features require the paid plan. But for client collaboration and design system management, nothing else comes close to Figma’s seamless experience.
After six months, that corrupted file crisis feels like a blessing in disguise. Figma didn’t just solve my technical problems – it fundamentally improved how I work with clients and deliver design solutions.
For more design tools and comprehensive software reviews, check out our complete guides.
⌨️ Essential Hardware for Figma Designers

Wacom Intuos Pro Medium Graphics Tablet
After 6 months of intensive Figma design work, precision became crucial. While Figma works great with a mouse, having pressure-sensitive pen control transforms how you create custom illustrations, refine vector paths, and make precise selections. The tactile feedback and natural pen grip reduce hand fatigue during long design sessions and improve overall design quality.
As an Amazon Associate, we earn from qualifying purchases. This doesn’t affect your price.








No Comment! Be the first one.